Layout 22 - Elastic Circular Clippings
-
-
Coming Soon
This tutorial demonstrates how to create a dynamic and visually appealing elastic circle clipping layout using Adobe Illustrator and InDesign. We’ll start out in Illustrator and finish off in InDesign.
Illustrator
Document setup in Illustrator
8.5 x 11 Inches in Portrait Orientation
2 Artboards
We can leave everything else as is.
Once the artboards are created, we want to drag them together using the Artboard Tool (Shift + O)
Create the Elastic Circle Effect
Select the ellipse tool (L), hold shift to draw perfect circles. Copy the circle by holding alt and dragging.
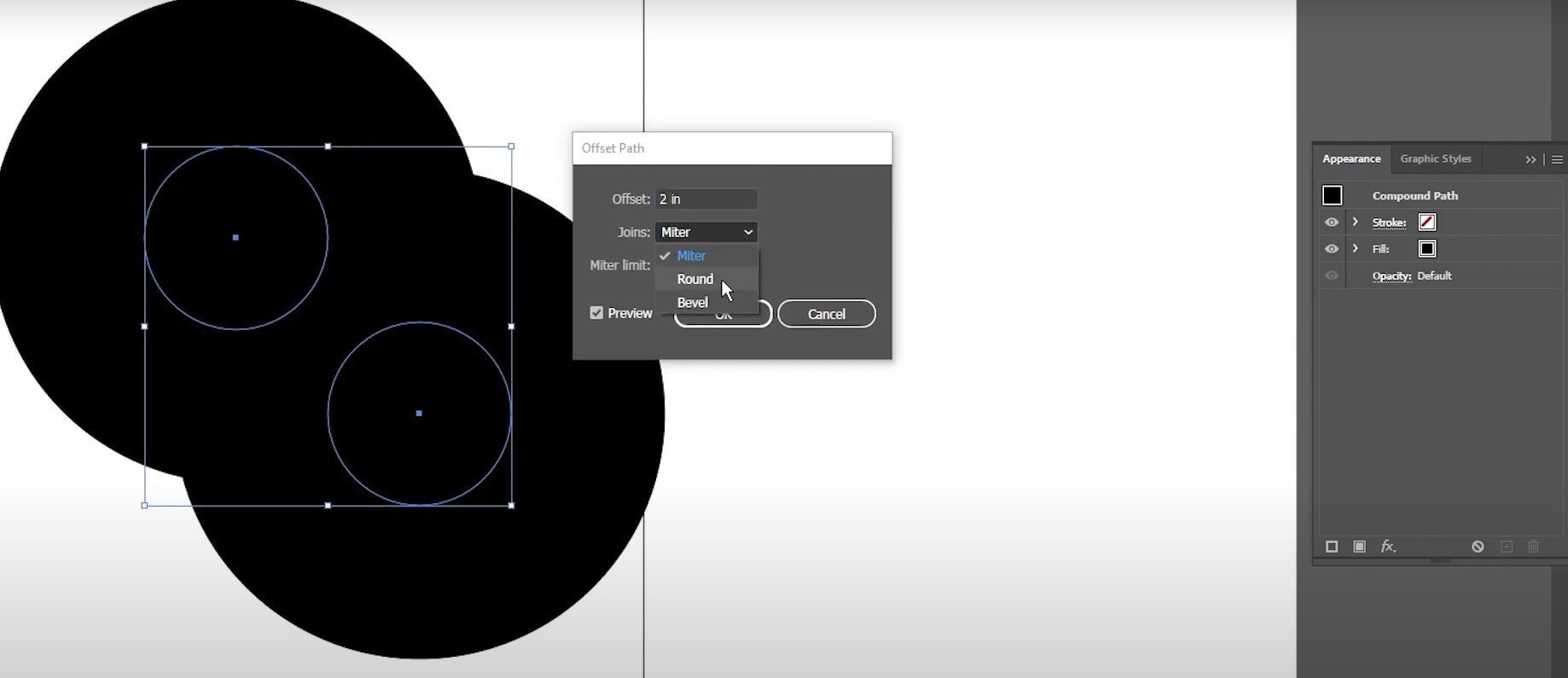
Select both circles, right-click, and choose "Make Compound Path".
Open the appearance tab (Window > Appearance).
Look for the “effects” icon near the bottom left of the Appearance Tab. It resembles a small “fx”.
Apply the offset path effect twice (Effect > Path > Offset Path):
First offset:
Offset: 2
Joins: Round
Miter: 4
Then before we do the second one it’ll ask if you want to apply another instance of the effect.
Click “Apply New Effect”
Second Offset:
Offset: -2
Joins: Round
Miter: 4
The only difference here is the offset distance on the second effect being the negative value of the first.
Adjust Circle Sizes
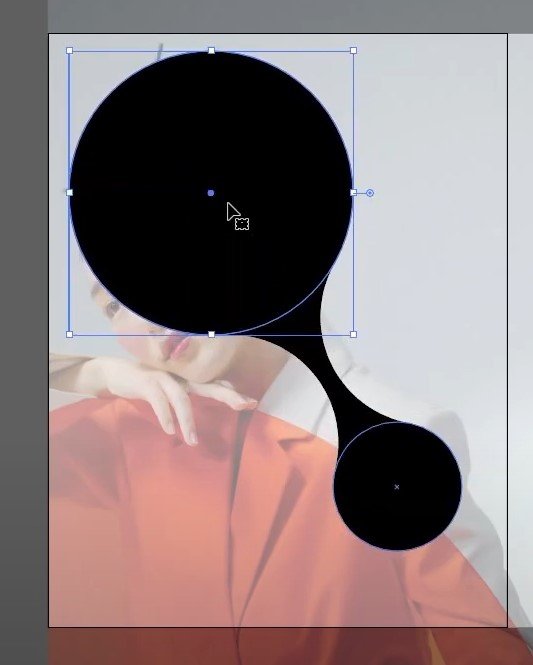
Double-click into the compound path to select the circles.
When doing this part, make sure to drag out a selection box to include the circle you want to transform.
When you see a square around your circle after you select it, you know you’re on the right track.
Move your cursor to the center of the circle and you’ll see a small icon appear beside your cursor. This is to indicate the Free Transform Tool and will allow us to drag the shapes around.
With this new free transform ability, adjust the size and position of the circles to create the elastic effect.
Prepare Image for Clipping
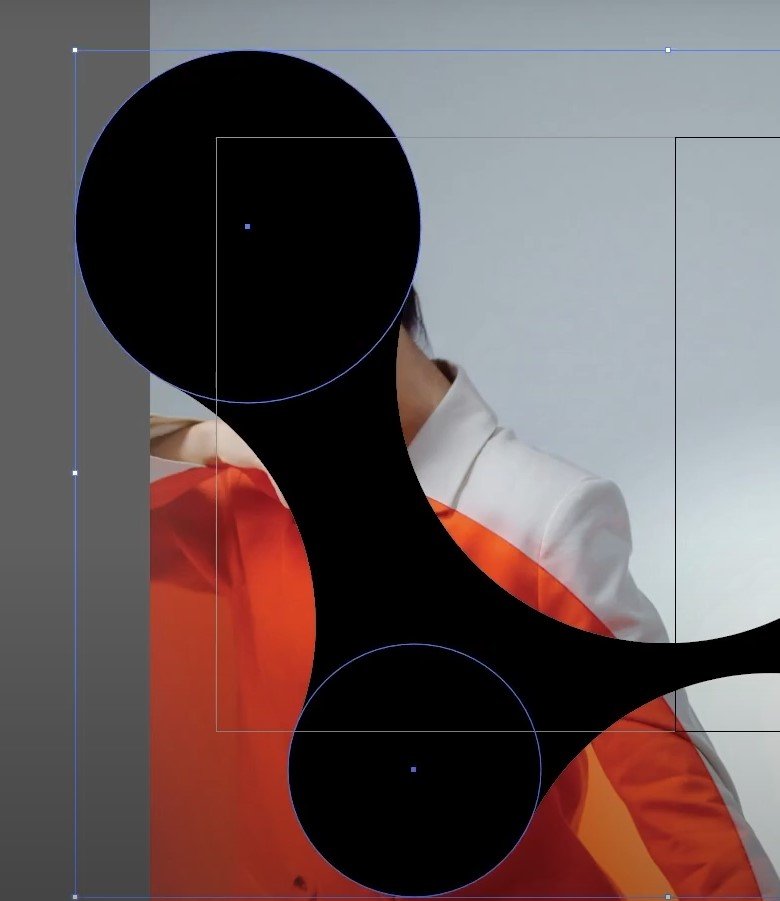
We want to get a general idea of where our main image sits in the elastic bubble shape to ensure the circles are positioned to highlight key parts of the image.
Drag and drop the image into Illustrator and position both the image and the elastic bubbles so that you get a good clipping overlay.
Modify the stroke and fill to visualize the clipping area.
Leave Illustrator open, we’ll now setup our document in InDesign.



InDesign
Document Setup in InDesign:
8.5 x 11 inches, portrait orientation with facing pages.
Pages: 2
Start #: 2
Margins: 0.625 inches
Bleed: 0.125 inches
Paste Illustrator Shape
Copy the shape we made from Illustrator and paste it into InDesign.
Adjust the size while holding shift to maintain proportions.
InDesign will treat the pasted object as a shape. As if you are drawing a new square or circle, it will behave similar to that.
Insert and Adjust Image
Drag the main image into the pasted shape and adjust it to fit proportionately.
Right Click > Fitting > Fit Frame Proportionally
Move and Resize Image: Double-click into the frame to move and resize the image as needed.
Add Additional Elements
Create additional circular frames to extend the design.
We use the Ellipse Frame Tool to create additional circles that correspond with the main shape.
The Ellipse Frame Tool is accessible when you right click on the Rectangular Frame Tool (F).
In Order to maintain continuity of the image onto the new elliptical frames:
Double click into the main shaped-frame and copy the image.
Click onto the new elliptical frame and right click > paste into.
This will keep the image in the same place and will be perceived as a continuation from the main frame.
Add Text Elements
Use the type tool (T) to create a title. Adjust the font size (e.g., 72 pt) and position it.
Create body text with a smaller font size (e.g., 12 pt).
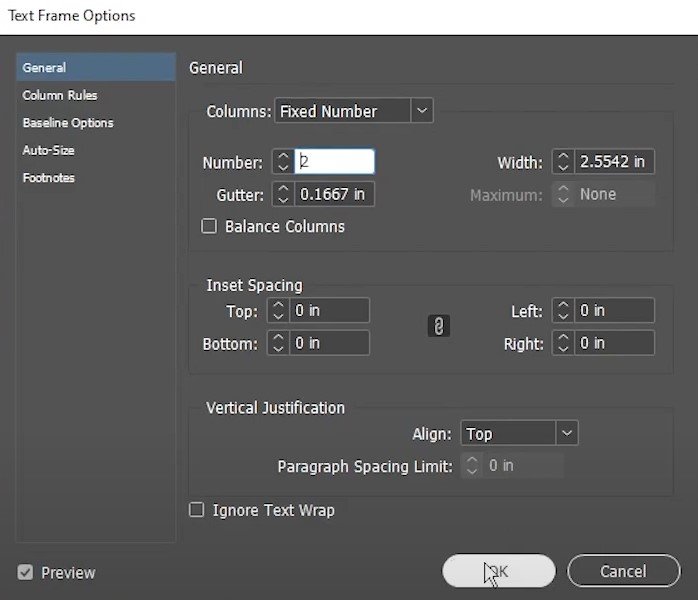
Use two columns for a clean layout (Right Click on Text Frame > Text Frame Options > Number of Columns > 2).
Select the main elastic circle shape and apply text wrap
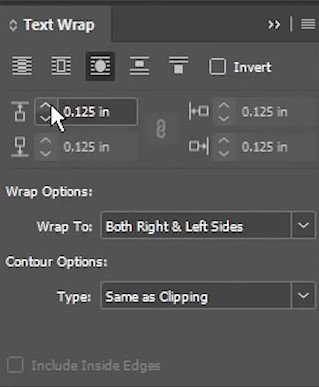
Make sure Text Wrap tab is open. Window > Text Wrap > Wrap around object shape (Third icon from the left)
Adjust the offset to add space between text and the shape.
Fine-tuning
Here I see an empty space on my right spread and would like to populate it with a quoted text.
Drag out a text box with Type Tool (T).
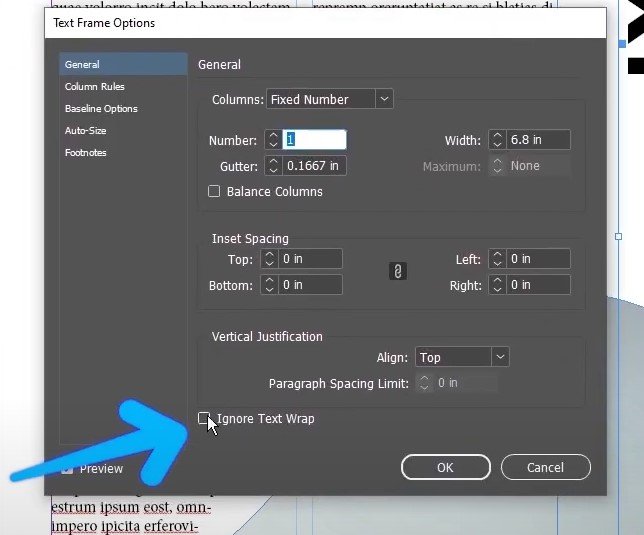
Since this new text box will be inside the object with a text wrap, we’ll need to override it by right clicking on the text frame, Text Frame Options > Check the box for Ignore Text Wrap.
I also adjust the color of my page to give it some extra punch.
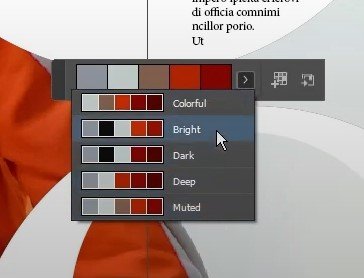
Use the color theme tool (Shift + I) to sample colors from the main image.
Apply them to text and background elements for cohesive design. Here are some of the things I did:
Drag out a Rectangle Tool (M) to use this color as the background.
Changed the color of important text elements such as titles and quotes to this color.
And that’s it! Honestly this one is a lot harder than some of the other ones so if you made it all the way to the end then give yourself a round of applause!